
Website design has experienced many changes and disruptive innovations. Web designers have started using web animations to breathe life and motion into static website layouts. Web design animations have become a new trend dominating our screens in recent years.
They make the user experience more intuitive and exciting. Website design animation turns an ordinary user experience into an unforgettable journey that amazes with its bold colors, movements, adventures, and exciting interactions.
We took the time to highlight the 2022 website design trends making a major impact in the online world. It’s important to highlight the skilled design work that caught our eye.
Techniques for Animation in Website Design
These web animation techniques can guide you on how to create even more incredible website designs.
1. Navigation

Navigation is one of the most common animations on websites. Hidden navigation has become particularly trendy today, as they provide a smoother user experience. You only need to click on the icon to be directed to the next stage. Navigation animations have the following benefits:
- They organize UX architecture
- They break your site into categories
- They let customers easily find the content of each category
- They decrease the time users spend on searching for items on a website
- They make pages more accessible.
2. Hover animation for desktop

Hovering is another widely used animation for a website. The CSS website animations, which can be created using JavaScript, provide feedback on users’ actions. Hover animations also improve the overall user experience by simplifying navigation.
A significant disadvantage of hover animations is that they do not work on mobile devices. Luckily, elevation animation creates the same effect on mobile devices. Just one tap is required to be informed about an interaction immediately. In this way, the user will know that they have triggered a specific response.
3. Dark/Low Light Mode

Dark mode, night shift and other low light user interface options provide users with a low-contrast site or app that is easier to look at in low light environments.
On their website, Brazilian design studio estudio/nk uses a sticky light-to-dark switch that appears on each website page, allowing users to toggle between light and dark versions as they scroll through different pages.
Our team believes the popularity of dark mode toggle switches on websites could lead to more black and white web designs in 2022.
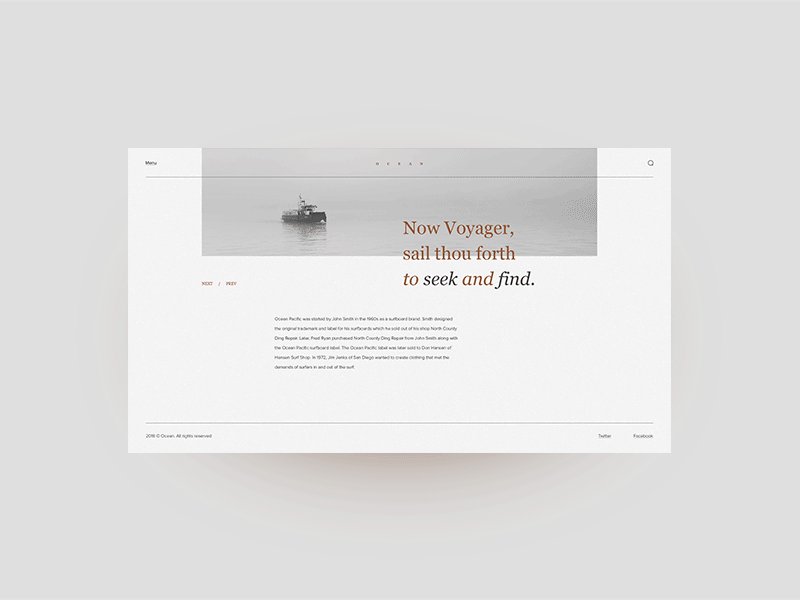
4. Large Attention Grabbing Titles

In our rushed society, users appear to have less time to spend on websites. For this reason, design is adapting to include large, bold titles, and shortened messaging to capture audiences attention and decrease the time to convert.
The larger heading tags are usually paired with smaller sub-text copy if more information is needed, which is similar to the minimalism approach.
Austin Eastciders demonstrates this alliance of font sizes throughout their homepage design and utilizes video to showcase the different occasions to enjoy their tasty ciders.
5. Creative effects

Your goal is not only to create an excellent presentation that attracts viewers but also to design a unique digital experience. Creative effects allow you to add special features that can make your site stand out.
It allows you to add interactive features that make viewers excited each time they.
6. Dynamic Backgrounds

Dynamic backgrounds are one of the best animation effects for websites. An animated web page design makes the user journey memorable and helps build an emotional connection with a user. Background animations should complement the existing content of your website rather than be at the center of the user’s attention.
It also implies keeping an excellent balance between compelling content and distracting content. What’s most important, your dynamic background shouldn’t make the overall UI and UX design look heavier.
7. Galleries and slideshows

Today, you can see slideshows on many websites. They allow viewing many images without interfering with the user experience. Using a slideshow is a fun way of delivering a lot of pictures on your website. The users have the option of viewing these images, or they can continue searching for other content on your site.
One thing you should bear in mind when using this animation technique is the number of images to include and the speed at which the images are moving. The speed is more important because it can create an unpleasant experience for the user if it’s too fast.
8. Scrolling

Scrolling is a vital part of a user’s experience. Making this visually appealing is essential, as it will determine whether the viewer continues scrolling on your website. A smooth scrolling provides better customer experience and results in increased engagement.
Scrolling used in longreads usually helps create an emotional connection with viewers. Break content into different segments and add web animations in between to make the interaction more interesting for users.
9. Whole Page Motion

Whole page animation usually means the slight movements of the entire website background. It mainly used to add a feeling of magic and exciting adventure to website design. The main rule of this animation type is that it should be almost invisible and unobtrusive. The whole page animation should just add a little bit more fresh air into a website layout and visitor interaction with a company.
10. Storytelling (Additional)

Modern users are more interested in products and services if a brand introduces them to customers in a storytelling format. Animated storytelling has become another popular type of animation for the web. They help introduce a brand creatively and establish emotional bonds between users and a company. Usually, storytelling website animation effects are used in longreads on a website, as this format is the most convenient to tell a comprehensive and engaging story.
Why should you use animation in your website design?
The use of animation in website design continues to increase. To make sure you are up-to-date and give your website a fighting chance against your competitors, it is best to apply animation. Aside from this advantage, here are other reasons for using animation:
- Attracts attention to your website;
- Acts as a guide for you;
- Keeps visitors engaged for a longer time;
- Increases user interactions;
- Creates an emotional connection with viewers;
- Improves the overall website experience.
Deciding which website animations to incorporate into your website design is essential. You need to make sure that everything on your website lends well to this experience. Always keep in mind that it is better to use simple animations, as in the examples of animated web pages below. Complex website animation effects can create an opposite response. As a guide, here is a list of the top 5 web animation examples.
Creative Web Animation Examples

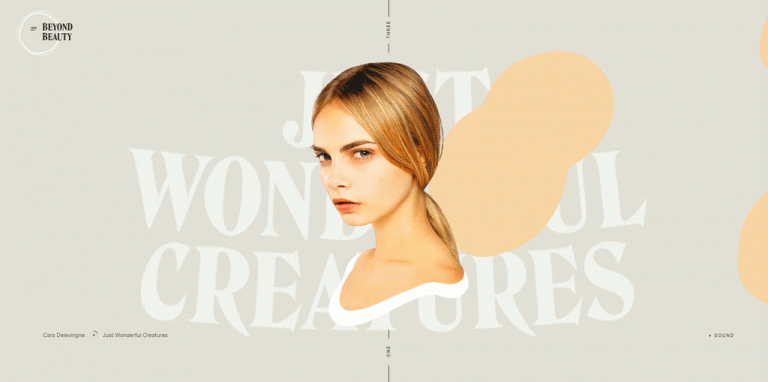
This project was made as a tribute to four women primarily known for their appearance and allows the visitors to discover their inner beauty. The website is simple and feminine. A soft song plays as soon as you open their page. Different facial illustrations will show while you scroll through the page. When clicking on an illustration, it will lead you to their story and a speech of them with the transcript by the side will be played.
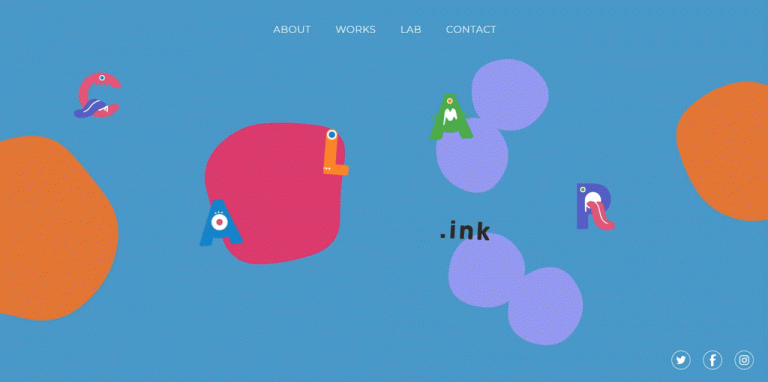
2. CALAR.ink

It’s a creative unit formed by members with diverse skills such as art, design, technology and space. They are a based in Japan that crosses reality and virtual reality and integrates art and technology. As creatives themselves, they really expressed it on their landing page. You can even play around in their pages! It shows different introductions to their website showing a colorful, playful and creative side of their unit.

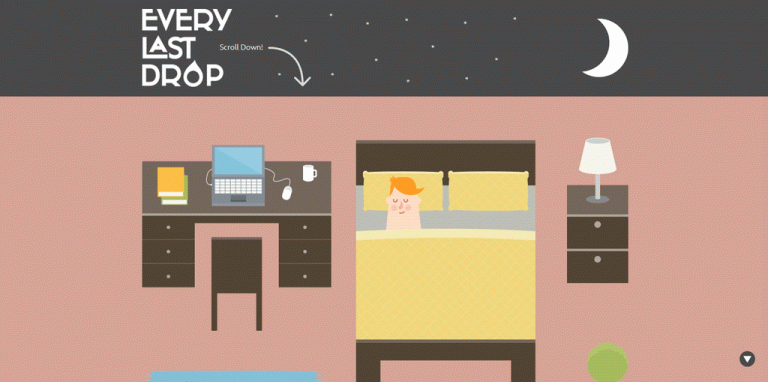
Every scroll has a story when it comes to this website’s animation. This is an interactive website about water saving in the United Kingdom. Kids and adults would be educated with this informative guide when it comes to water saving with how creative and fun it is to interact.
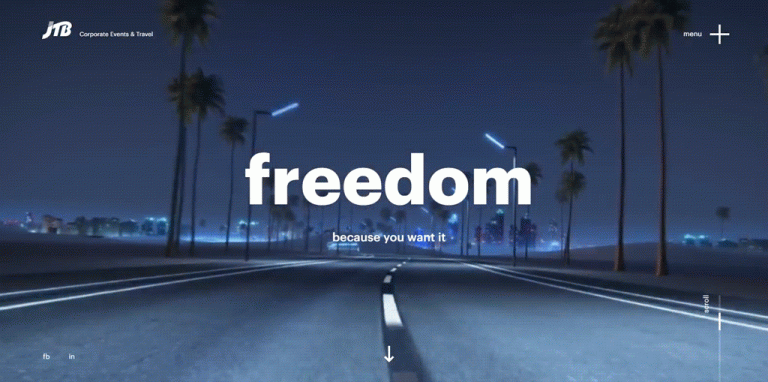
4. JTB Europe

Reflecting what their company says, JTB Europe enhances the image of your brand and business results through memorable conferences and effective meeting. Animations fill this website. Going through each scroll gives you a different experience and feel for their page.
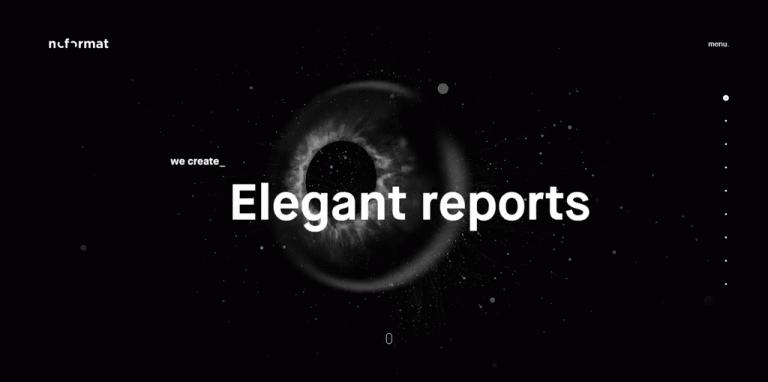
5. noformat

noformat is a strategic design agency based in New York City. Founded in 2001 They are a collective of strategists, designers, developers, inventors, artists and storytellers. Their website welcomes you with an eye that follows your cursor. Along with texts of their works and what they create as a company.

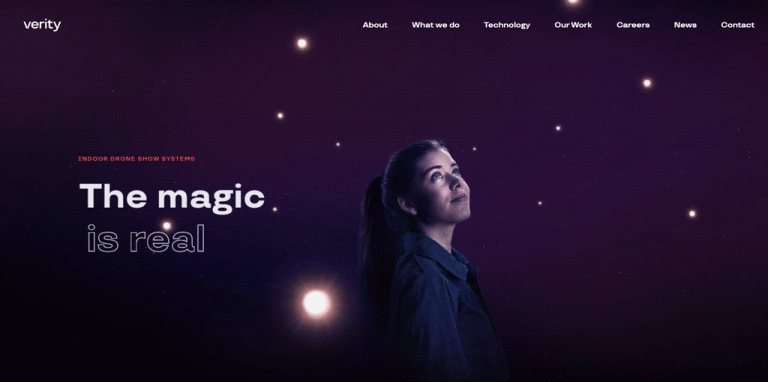
The Verity team has spent the last 20 years pushing the boundaries of what’s possible in the design and creation of drone technology. Basic yet stunning. It’s just how their website and actual work go together.

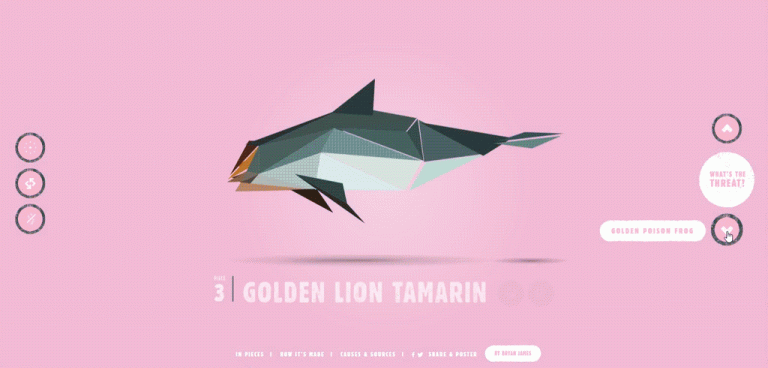
This is one of the most interesting websites with animations. Species in pieces is an interactive exhibition that turned into a study. It is about 30 of the world’s most interesting but unfortunately endangered species — their survivals laying literally, in pieces.
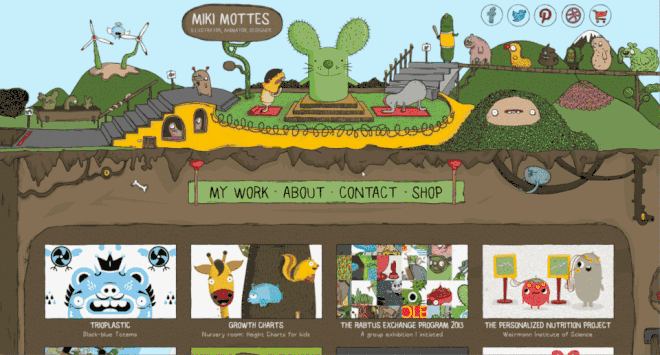
8. Miki Mottes

Miki Mottes demonstrates a very cool interactive website with a unique CSS animation website. Not only that, but its excellent navigation bar design also provides a good user experience. The scrolling effect of the floating navigation bar makes navigation logical & clear.
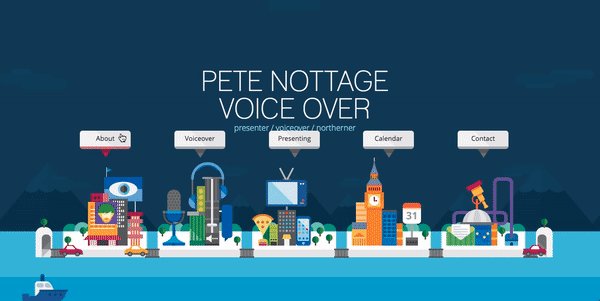
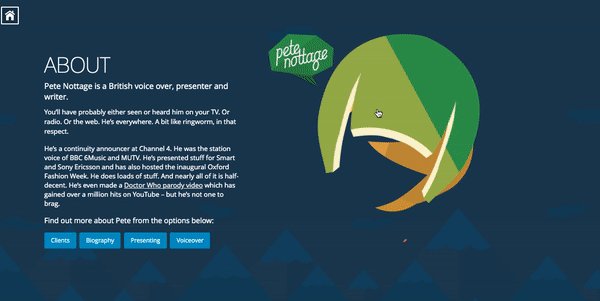
9. Pete Nottage

This website for voice actor/presenter Pete Nottage is one of the best on the web for animations. Clicking on the links also provides little nuggets of personality through animations.
How to make the best-animated websites? Pick the right animation tools!
1. ANIMATE.CSS
Animate.CSS has more than 60 animation effects, including almost all common animation effects. With this animation library, designers can easily and quickly create CSS3 animation websites.
2. MAGIC ANIMATIONS
Magic Animations is a unique CSS3 animation effect package that designers can use freely in their own website projects. Designers need only introduce CSS styles on the page: magic.css or the compressed version magic.min.css.
3. BOUNCE.JS
Bounce.js is a very powerful visual CSS3 animation code generation JS library plugin. You can edit various animation effects of CSS3 using their visual interface. In addition, Bounce.js can also be used alone to complete various CSS3 animation effects through JS code.
4. Mockplus
Mockplus is a web prototyping tool to create cool interactive websites with navigation bar switching designs and scroll-triggered animation effects.
Conclusion
Whether big or small, animations can enhance the experience users receive when they visit your website. Animations make a website more engaging and interactive, but the best method is, ultimately, to keep your animations as simple as possible.
We hope these websites with animations has helped you inspire and create ideas for your website. Are you looking for a company that can help you bring those ideas to life? Contact us today!
